こんにちはナリスケです。
Flutterで作ったアプリをTestFlightで動作確認していたところ、突然クラッシュしてアプリが落ちました。よくあるメモリ不足によるクラッシュでしたが、いきなりクラッシュするとビビリますよね。そんなときは慌てずにスマホとPCを繋げて実機テストをするのがおすすめです。
Flutterアプリがクラッシュした原因
題名の通りメモリ不足が原因でした。ではなぜメモリが不足したのか?
メモリリークや、不用意にインスタンスが生成されてしまうなど様々原因があるのですが、今回は画像のリサイズが不十分だったのが原因でした。
とくに大きなサイズの画像を扱うときには注意が必要で、例えば5MBの画像を表示させるには、単純に5MBのメモリをつかうのではなく、画像データーをデコードする過程で、実際には元画像よりもかなり大きな容量になってしまうのです。
しかも今回作っていたアプリはピンタレストのようにたくさんの画像を表示させるもので、5MBくらいの画像をそのまま表示させていました。その結果メモリの枯渇がおきてしまったのです。
5MBというと、写真をやっている人からすると、べつに特別大きなサイズというわけではないのですが、アプリ制作をするうえでは大きな画像の部類らしく、案の定ボトルネックとなってしまったわけです。
画像サイズによるメモリ不足がクラッシュの原因だと分かったときの調査方法
なんとなく原因は予測ついたのですが、一応あたりをつけるために「FlutterDevTools」を使いました。これはFlutterのウィジェットツリーや、メモリ含む様々な状態を知ることのできる便利なツールです。
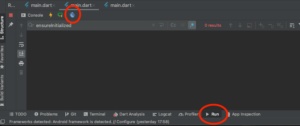
使い方は画像のとおり、RUNタブの青いアイコンをクリックすると起動します。

起動したらメモリに移動すると、メモリがモニタできます。あとは色々アプリを触って、なにをしたときにメモリ使用量が増えるか見るということをやりました。スナップショットやプロファイルメモリも参考にすると良いでしょう。

対策は?
単純に、扱う画像を小さくすれば解決しました。
アプリに表示させる画像も小さくすればいいし、imagePickerを使うときは圧縮してから表示させれば解決です。
では、どれだけ小さくすればいいのか?
結論をいうと200KB以下程度にすれば、ある程度たくさんの画像を使っても問題なく表示できました。(扱う端末のメモリ容量によって変わってくるので調整は必要です)
あとがき
アプリ開発はシュミレーターメインでやっているので、実際に実機でテストしてみるまで、メモリ不足に陥っているということに気が付きにくいことがあります。こまめにFlutterDevToolsを見るか、実機でチェックしたほうがいいのかもしれません。



コメント